Blog sayfaları için bileşenler (widget) her zaman güzel bir görsellik oluşturmuştur. Bu bileşenlerden biri de hava durumu eklentisi olsa gerek. Günlük olarak hava durumunu sitenizin sağ vey sol (footer kısmında yani alt kısmında da olabilir) kısımlarda yayınlabileceğiniz eklentiyi Wordpress Uzmanı ile kolaylıkla kurumunu sağlatabilir ya da makalemizde manuel olarak kendiniz kurulumunu sağlayabilirsiniz. Fazla kullanışlı olmasa da işe yaradığı ve dikkat çektiği açık. Bu yüzden bir çok blogger hava durumu bileşeni ( Weather sidebar widget ) kullanıyor. Bu yazımda ben de sizlere iki adet wordpress hava durumu eklentisi tanıtacağım. Weather Layer ve Awesome Weather Widget
En iyi Wordpress hava durumu eklentisi hangisi?
İlk hava durumu eklentisi Weather Layer
Bu eklentiye şu adresten ulaşabilirsiniz: https://wordpress.org/plugins/weather-layer
Veya wordpress blogunuzda yer alan eklenti yükle kısmındaki arama seçeneği ile de bulabilirsiniz. Yükleyip, wordpress eklentisini aktifleştirdikten sonra yapmanız gereken iki seçenek var:
- Ya widget yani bileşen olarak sayfanızın sağ, sol, alt kısımlarından birine ekleyeceksiniz
- Ya da herhangi bir yazınızın içeriğine (rastgele bir yazınız olabilir veya ana sayfanızda yer alan sabit bir yazınızın içeriğine olabilir) ekleyeceksiniz.
İlk seçeneği yapmak için; yönetici panelinizden görünüm > Bileşenler > kısmında özel html widgetini seçip istediğiniz alana ekleyin. widgetin içine aşağıdaki kodu yazın:
[weatherlayer country="Turkey" city="Istanbul"]
Eğer ikinci seçenek ile herhangi bir yazınıza eklemek isterseniz; yazınızı düzenleme modunda açıp metin editör kısmında aşağıdaki kodu yazının sonuna ekleyiniz:
[weatherlayer country="Turkey" city="Istanbul"]
Eğer farklı ülke veya şehir yazmak isterseniz; ingilizce karşılıkları ile yukarıdaki kodlarda gerekli düzenlemeyi yapmanız gerektiğini unutmayın.
Burada bir ipucu da sizlerle paylaşayım: kodları yerleştirdikten sonra sayfanızda bozulmalar yaşanırsa, Weather Layer’i dikey olarak yayınlatabilirsiniz. Bunun için aşağıdaki kodu kullanmanız gerekiyor:
[weatherlayer country="Turkey" city="Istanbul" display="vertical"]
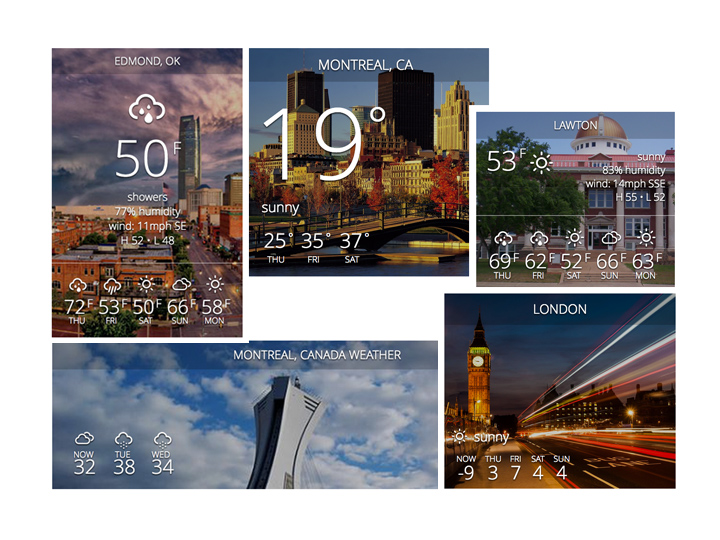
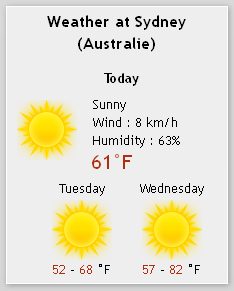
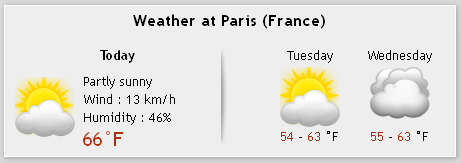
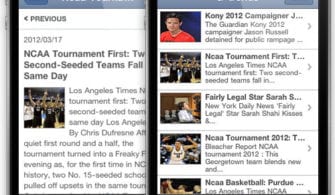
İşte Weather Layer ekran görüntüleri:
Awesome Weather Widget eklentisi nasıl kurulur?
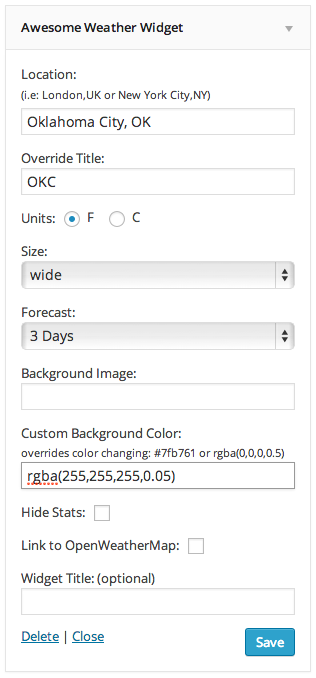
Şimdi gelelim ikinci hava durumu bileşenine : Awesome Weather Widget !
Ücretli ve ücretsiz versiyonları bulunan Awesome Weather Widget, şuan hali hazırda belki de en iyi hava durumu bileşenlerinden biri bana göre. Kullanımı profesyonel olduğu kadar da basit: özellikle ücretli sürümünde çok güzel özellikler var. Ayrıca eklenti üzerinde kodlar yardımıyla sayfanızın yapısı bozulmadan düzenlemeler yapma imkanının olması da güzel. Tabii ki bu durum Wordpress konusunda biraz uzman olmanızı gerektiriyor.
Eklentinin başlıca özellikleri:
Hava durumu sitenize giren kişinin bulunduğu İP numarasına göre otomatikman yeri belirlenerek ekrana yansıtılır. Mesela Rize’den giriş yapan ziyaretçiniz o an hava durumu eklentisinde Rize’nin hava durumunu görür.
Hava durumu verileri ücretsiz olarak http://openweathermap.org adresinden sağlanmaktadır. Ücretli versiyonunda ise ayrıca Yahoo’dan da veri alabiliyor.
Awesome Weather Widget bileşeninin çalışabilmesi için sisteminizde PHP 5.3+ yüklü olması gerekmektedir (Zaten Wordpress için PHP sürümünün güncel olmasına dikkat etmeniz gerekiyor). Aynı zamanda ilgili verileri almak için ‘wp_remote_get‘ kullanılır. Eğer bu özellikler yok ise bileşen çalışmaz. İnternet alan sağlayıcınızla görüşünüz.
Awesome Weather Widget indirmek için : https://wordpress.org/plugins/awesome-weather/
Ya da eklenti ekle sayfasındaki arama kısmına Awesome Weather Widget yazarak bulabilirsiniz. Aktifleştirdikten sonra gerekli ayarları yapmanız gerekmekte. Eklenti ile alakalı gerekli ayarları yapmakta güçlük çekiyorsanız ve manuel kod ekleme konusunda daha önce tecrübe sahibi olmadıysanız Wordpress Destek almanız mantıklı bir seçim olacaktır.
Aşağıdaki kodu yazınıza ekleyerek de sadece yazı içeriğinde istediğiniz bir şehrin hava durumunun görüntülenmesini sağlayabilirsiniz.
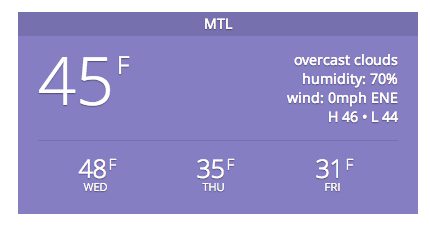
[awesome-weather location="Istanbul" units="F" size="tall" override_title="MTL" forecast_days="2" hide_stats=1 background="http://siteadi.com/foto.jpg" custom_bg_color="#cccccc" inline_style="width: 200px; margin: 20px; float: left;"]NOT: Doğru şehri almak için farklı varyasyonlar denemeniz gerekebilir. Sıcaklık birimi olarak F varsayılan olarak gelir ama hem ayarlar kısmında hem de kod ile girenler için söylüyorum kodda düzenleme yapmanız gerekecek. santigrat olarak girmek isteyenler C yazabilir. Daha bir çok ek özellikte vardır. İşte fotoğraflar:
Bu hava durumu eklentilerini wordpress blog sayfalarınızda kullanabilirsiniz.













gayet güzel ilk defa beğendiğim hava durumu eklentisi çıktı karşıma