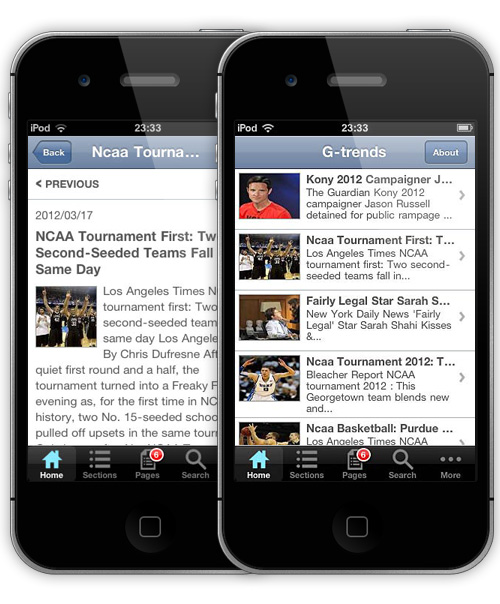
Akıllı telefon ve Tabletlerin hızla yaygınlaşması ve telefon ile de internete girilebilmesi ile birlikte web sayfalarının mobil cihazlar tarafından ziyaret edilebilir olması büyük önem taşır hale geldi diyebiliriz yani artık sadece bilgisayardan değil de telefon veya tablet yani mobil platformlardan da sitenize giriş yapılması olası. Günümüzde mobil cihaz desteğinin önemi çok fazla arttı çünkü mobil kullanım gün geçtikte artmakta ve masaüstü bilgisayar kavramı yerini mobil platforma bırakmaktadır. Bu nedenle tüm siteleri ve hatta wordpress siteyi mobil uyumlu hale getirmek çok büyük önem arz ediyor.
Sizlere daha doğrusu wordpress ile sitesini hazırlamış olan okuyucu arkadaşlarıma ben sitelerini mobil cihazlar ile uyumlu hale getirmeleri için kullandığım ve çok basit olan wptouch eklentisini tanıtacağım. (Bunun dışında yazının sonuna mobil uyumlu hale getirmek için iki öneri de daha bulunacağım.)
WordPress ile hazırladığınız web sayfanızı mobil cihazlarınız ile uyumlu hale getirmek için :
1) wptouch eklentisini indiriyoruz: http://wordpress.org/extend/plugins/wptouch/
( veya wordpress panelden yeni plugin ekle kısmına girip aratıyoruz ve yükle diyoruz aslında bu yöntem daha kolay ama eğer yapmazsanız 2. seçenek ile devam edin. )
2) Eklentiyi sitenize yükleyip, yönetim panelinden aktif hale getirdikten sonra ayarlar menüsü altından wptouch seçeneğinin geldiğini göreceksiniz. wptouch menüsüne tıklayıp eklenti ekranına girdiğinizde sadece tek bir sayfadan oluşan ayarlar penceresini göreceksiniz. Burada eklenti dilini genellikle otomatik olarak Türkçe algıladığından ayarlar sayfasında çok fazla zorlanmayacaksınızdır. Deneme yanılma yoluyla da buradaki ayarları değiştirebilirsiniz. Sitenizin mobil cihazlarınızda nasıl görüneceğini, yazılarınızın hangi bölümlerinin ziyaretçiler tarafından görüntüleneceğini, sitenin footer mesajını, yorumlar ve yazılar ile ilgili ayarları buradan yapabiliyoruz.
Belki de eklentide en önemli bölüm sitenin reklam kodlarını eklediğimiz bölüm olacaktır. ( Advertising, Stats & Custom Code )
Bu bölümde 3 form alanı bizim için önemli :
- Google AdSense ID : Bu bölüme adsense hesabınıza giriş yaptığınızda sağ üst bölümde sizin için belirlenmiş olan id numaranızı pub ifadesi ile birlite yazacaksınız. örnek : pub-111111…..
- Google AdSense Kanalı : Oluşturduğunuz adsense reklamınızın kimlik numarasını yazacaksınız. Adsense sayfanızda reklamlarım sekmesine geldiğinizde oluşturduğunuz bütün reklam birimlerini görebilirsiniz. Bu reklam birimlerinden hangisini kullanacaksanız kimlik no bölümünden ilgili numarayı alıp Google Adsense Kanalı bölümüne yapıştırabilirsiniz.
- İstatistikler & Kişisel Kod : Eğer Google Analytics kullanıyorsanız mobil cihazınızın istatistiklerini tutmak için Google Analytics Kodunuzu buraya ekleyebilirsiniz.
Bu eklenti dışında bir çok webmaster arkadaşın deneyip deneyimlerini aktardıkları eklentiler de mevcut. Mesela internet ekipler amirinin önerdiği bir eklenti daha var: Jetpack
Bu eklentiyi de yine benzer şekilde kurup deneyebilirsiniz. Jetpack artık çok önemli bir eklenti olmaya başladı aslında: wordpress yapımcılarının da önerdiği bir eklenti. Ve sadece mobil tema olarak değil bir çok konuda eklenti desteği sağlayan geniş kapsamlı bir bileşen aslında. Burada tabii seçim size kalmış. :)
Bir son söz de şu: kullandığınız temanın da mobil uyumlu hali olabilir; yani tema seçimi yaparken, mobil uyumlu olup olmadığını da kontrol edin. Zaten son dönemde yapılan temaların bir çoğu mobil uyumlu oluyor. Eğer mobil uyumlu hali varsa, tema ayarlarından aktifleştirip hiç bir eklenti kurmadan wordpress siteyi mobil uyumlu bir şekilde çalışmasını sağlayabilirsiniz.
Siz de kullandığınız eklenti hakkındaki görüşlerinizi ve deneyimlerinizi paylaşarak bu yazıyı okuyan diğer arkadaşlara da yön göstermiş olacaksınız ki bu da iyi bir seçim olacaktır. :)












Çok faydalı güzel ve basit bir yazı olmuş. Reklam yerleşimi kısmı hariç: ) O kısmı zor.
Google mobil reklam özelliği sonucunda aslında bu zorlukta basitleşmiş. mesela benim siteme mobilden girdiğinizde reklamlar uyumlu bir şekilde çıkıyor. Burada önemli olan temanızın hem google ile hem de mobil site ile uyumlu olması gerektiği… :)
Artık devir mobil devri siteye ki online kullanıcılara baktığım zaman gün içerisinde blirli saat aralığı dışında çoğunluk mobil.